Elements & CS5 Friday: Adding a Texture for a Totally New Look to an Image
Friday blogs are going to be for Adobe Photoshop Elements along with some techniques crossing over with Adobe Photoshop CS5. I realize there is a huge group of digital fanatics out there using the quite capable little sister to CS5. So let’s start.
 |
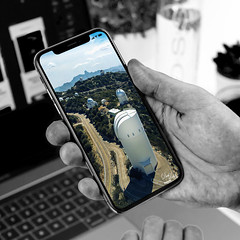
Unfortunately these beautiful trees are in a very run-down part of the city and located in front of a parking garage. I guess my point is that just because something is not in a gorgeous settng, it can make a really nice image with just a little effort. Hover over the image to see what the original image looked like.
To achieve this nice effect, all that was done is to add an interesting texture image as a layer on top of your basic picture. In this case, a really grungy looking texture creates this wonderful effect on the building and in the tree colors. This free texture is from Shadowhouse Creations and is called You’d Be Surprised – download it here. This is one of the best texture sites I have found on the internet – beautiful textures all for free!
Here are the steps required to create this look:
1. Open your image in Photoshop Elements (or CS5).
2. Clean up any areas that need to be touched up using the Clone Stamp Tool or Content Aware Healing Brush.
3. Go to File -> Open and navigate to the downloaded texture, in this case You’d Be Surprised, to open in Elements (or CS5) as a separate image.
4. Select image (CTRL + A), copy (CTRL + C) and then go to the original image and paste (CTRL +V) into the file which now puts the new image on top of your image. Close the texture image without saving.
5. Since the texture is probably too small to cover your image, we will use a Free Transform (CTRL+T) to expand the image – just drag the corners out to completely cover the original layer underneath.
6. Change the texture layer to Overlay Blend Mode at the top of the Layers Panel (click on down arrow to the right of Normal).
7. (Optional Step) If certain areas would look better without the texture, highlight this layer and click the Add a Mask icon (2nd icon over from left at bottom of the Layers Panel). This adds a white layer mask – click on it in the Layers Panel and paint with a black soft brush set to 50% opacity. Paint into areas you do not want the texture affecting.
For this image, the lamppost and light were painted out in black along with a little bit of the red leaves in the trees to increase the color range in the leaves, and some of the dark green bushes to add some lighter highlights for interest.
8. (Optional Step) To sharpen parts of the image to make certain areas stand out, click on the Create a New Layer icon (1st icon at the bottom of the Layers Panel and 6th icon from left for CS5). Select the Sharpen Tool (it is nested with the Blur Tool and Smudge Tool – 3rd icon from the bottom on the Tool Bar or 11 from bottom for CS5) and leave the top options set to the default settings except check Sample All Layers. On this new layer, with a soft edged brush paint over the objects you want to sharpen – since the brush is set to a default Strength of 50%, go over the object a few times to build up a really sharp effect. Watch out for artifacts if too much is applied. The nice thing is, since this sharpening is on its own layer, it can be deleted and started over or the opacity can be reduced if too much is added.
In the image above, just the lamppost and light and a few of the top red and yellow leaves were sharpened.
You are done! And this texture creates a very beautiful look. Look at some of the other images Shadowhouse Creations used with this texture at the download site link above.
Well I hope you enjoyed this blog – I did. I love working with textures and this workflow can be used over and over again to achieve some beautiful results using any texture. Have Fun Creating!…..Digital Lady Syd