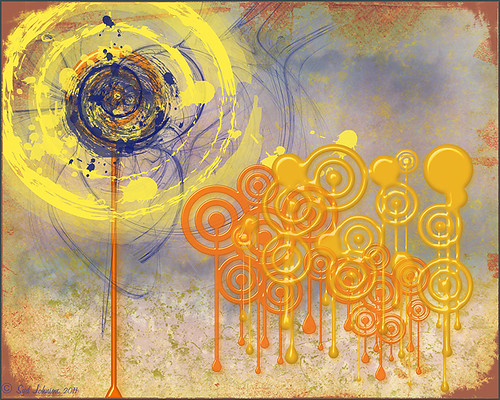
Brushing up on Circles!

Well, for some reason I felt a little inspired and decided to play around with some really nice circle brushes. I know I have seen a similar look in some of the images sold in discount stores. With a couple textures added, a very nice grunge look can be achieved, and the best part is that you can choose your own colors to get the feel you want.
If you are interested in the circle brushes, both sets can be downloaded from Ar-Bent-Ing called 10 Dripping Photoshop Circle Brushes and 15 Grunge Circle Brushes. A couple textures, one from Shadowhouse Creations, were added, some layer styles to the brush layers, and basically that is it. Not real hard and a lot of fun! (Digital Lady Syd’s Rule No. 2) ……Digital Lady Syd
Got That Rainy Day Feeling!
 |
This week I found this really nice action called “Rainy Day Photoshop Action” whose link I thought I would share with you. I have never seen one that looks this realistic. There are three actions that you run one after the other to get the final cool effect: The Main Action, Little Drops, and Condensation (to give the water on the window feel). Hover over the image above to see the original image. (I will show you how to adjust the perspective with another blog shortly.) You can add layer masks and adjust opacity of each of the major elements to get the look you want.
Here is a little different look using the same action. (Hover over image for original also.)
 |
Try it out and see what effect you can get!…..Digital Lady Syd
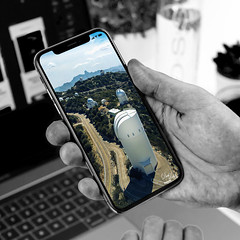
Like a Chameleon – The Color Replacement Tool!
Below is a 7-image Camera Raw HDR file (using Merge to Photoshop Pro in CS5) where just one color was changed very quickly but created a big impact. Hover over the image to see the original image.
 |
I used a little known tool, the Color Replacement Tool, which is hidden in the toolbox with the Brush Tool. It has been in Photoshop since CS but over the different versions, it has been placed with different tools. Not sure why it is not used more as I found it very easy to make this change.
Do your original clean up to the image. The last thing to do is use the Color Replacement Tool on the umbrella. Using the Color Replacement Tool, create a brush in the drop-down box. My settings were: Brush size 33 pixels, Hardness 0, Spacing 1%, Angle 0, Roundness 100%, and since I use a Wacom tablet, I set Size and Tolerance to pen pressure. Other settings in the Options Bar were Mode – Color, Sampling – Continuous icon pressed, Limits – Find Edges, Tolerance 30% and Anti-alias checked. Set Foreground color in the color picker to the new color and drag/paint away. Remember the brush only changes the pixels you drag over – try using a selection of the area you are changing to keep the brush from spilling over into other parts of the image if adjusting the Tolerance does notwork. It is amazing how it turns out!
I saved the brush settings as a Tool Preset (upper left icon on Options Bar) for the next time I want to replace a color quickly. (It is saved as a Tool Preset because of all the changes to be saved from the Options Bar that saving as a Brush preset will not retain.)
Try experimenting with some of the other settings. It is also used to get rid of red eye in images. I love it when I learn something new in Photoshop!…..Digital Lady Syd
Digital Lady Syd’s Rule No. 3: Look Back at What You Have Done

This week I was working on my Fun Photoshop Blog (Getting to the Art of the Matter) which entailed adding 38 images into a template. I wanted a certain feel to the images I was going to add so I decided to go back and review some of my older work. I discovered there were many techniques I have used quite effectively in the past and had totally forgotten about – it added a whole new perspective to what I have been working on recently. And some of the effects I did not think were that great a few years ago, I now think turned out quite nice.
The image above is one of these cases when I was just learning about how to apply textures. This image involved just adding Matt’s Old Texture as a layer, set to Multiply blend mode, lower the opacity, and with a layer mask, paint out where the texture should not be. Pretty quick and uncomplicated but the results were really nice.
Guess it is just good to see where you have been so you can see where you are going. Next time you are stuck, take a few minutes and go back to see what was going on when you were first working on images. You might get a new inspiration that will help get you back on track (like I did)!…..Digital Lady Syd
Fixing up a Boring Picture
When you need a twist for an average looking image, try a texture or two to give it a new look. Here is a fairly average looking water tank image from Madison, Mississippi, that I shot because for some reason I love to photograph them. Hover over the image to see the before shot (only electrical lines had been removed at this point).
 |
I was really pleased with the results. I found some beautiful vintage oil painting textures from a site called Shadowhouse Creations. This site has some wonderful resources so check it out when you have a chance. I applied the first two textures to my image, both layers set to Hard Light at 80% opacity. Added layer masks to clean up where the texture was too harsh. Painted in using my SJ-Cloud Brush Set – Brush #1 and some birds. That’s it.
I love the way Photoshop can make anything look great by just using a little creativity! Try it out!……..Digital Lady Syd
(BTW-For more information on textures, check out my Fun Photoshop Blog called “Adding a Texture for Flair!” )
I Didn’t Know That! Randomizing Gradients
Once again I stumbled upon another interesting feature in Photoshop. I learned from the new Practical Photoshop Magazine that you can actually generate a randomized gradient when in the Gradient Editor. This is not a feature that pops right out at you when looking for it.
- First click on the Gradient Tool and in the Options Bar, double click on the gradient preview window to bring up the Gradient Editor.
- Set the Gradient Type to Noise, Roughness to 100%, and check the Add Transparency box. If not set to Noise, you will never find the button.
- Click the Randomize button several times until you get the lines you like – then click OK
- Now drag the Gradient Tool on your layer to create the gradient.
Below is an image I used a Randomized Gradient to create a colorful background. I threw in a few of my cloud, a bird, tree and grass brushes from some of the posts I have done on my Fun Photoshop Blog.

Totally cool and fun! And now you know…..Digital Lady Syd
Where Am I?
Have you ever been driving around and found a place that was begging to have it’s picture taken? This happened to me last week. I love that HDR look anyway, and am still struggling with which software to use. I tried Photoshop CS5’s Merge to HDR, Photomatix Pro, and Nik HDR Efex Pro before settling on the NIK HDR Efex Pro version. I wish someone would put all the good stuff together so I do not have to keep going through several iterations to get the best look.
All right, so where was I when I took this image? Right in the middle of Mesa, Arizona at Main Street and Recker Road. (Click image to see location at my Flickr account.) It is an old mineral spring motel (circa. 1930’s) whose owner died a few months ago and it is in a bit of disrepair. I loved the sign and got several other shots you will probably be seeing eventually. If you are in the area, it is really easy to find and will give you a great HDR opportunity.
To quote an article called the National Organization Announces Ten Most Endangered Roadside Places, “…..in the 1930s, the owners discovered a mineral well on the property, and constructed Roman-style bathhouses and guesthouses for visitors. In the 1940s the baths played a role in bringing the New York Giants spring training camp to Mesa, leading to the eventual establishment of Mesa as a center for baseball spring training. The resort remained open and operated by its original owner until 1999.” Here is a link on the efforts to preserve this interesting motel …..Digital Lady Syd
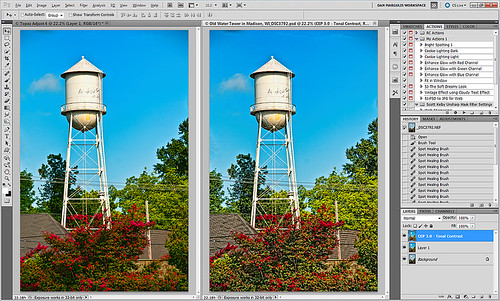
I Didn’t Know That! Comparing History States
Well once again I learned another little tidbit this week that really surprised me because basically I had never thought about it! Photoshop allows you to create a document from an earlier History State by just clicking a state you want to look at again, and dragging it down to the bottom of the History Panel’s left icon called “Create New Document from current State.” It will open up another window with the image as it appears in the older state. Below is an example of a photo I am currently adjusting where a Topaz Adjust Portrait Drama preset was applied (I know it is a landscape type image but it works!) and then a Nik Color Efex Pro Tonal Contrast filter was applied next. I wanted to compare the later combined filter state to the earlier Topaz Adjust only state. Pretty cool, huh?
There are those times when you just need to compare something you did before and this is perfect! Remember though, that you lose your History States when you close out of Photoshop so save that extra window if you want to keep the image for comparison. Later….Digital Lady Syd
Complimenting Those Complementary Colors
Have you ever started an image and thought – what color will really make my image pop with the color I am using?
I found this tip in a wonderful book (which it and its latest version are chocked full of tidbits and, no, they are not the same as some on Amazon have said) called “The Photoshop WOW! Book for CS/CS2” by Linnea Dayton and Cristen Gillespie. Remember, in this case complementary colors are based upon the “RGB Color Wheel.” (The “Artist Color Wheel” does not use the same complementary colors but here is a quick link that explains the basic difference.)
The very basic steps are as follows:
- It is easiest to convert your image to Black and White first. Use the Channel Mixer Adjustment Layer (click the Monochromatic box) or the Black and White Adjustment Layer – they can easily be deleted after you get your colors set up.
- Click on the Foreground swatch in the Toolbar to bring up the Color Picker. Move the vertical slider to pick a Color Family and choose a precise color in the large box.
- Create a New Layer above your current layer and fill with this Foreground Color (CTRL+BACKSPACE or COM+DELETE). Can now save color to Color Swatches by going to the Swatches Panel and clicking the “Create New Swatch of Foreground Color” icon to save.
- Now change the Layer Blend Mode to Difference – you will see the original Foreground color appear over the black areas, and the complementary color appear over the white.
- Exchange the Foreground and Background colors on the Toolbar swatch and sample the opposite color in the image for use on your image. Save new foreground color to the Swatches Panel to retain.
- Can now delete the adjustment layer converting the image to Black and White.
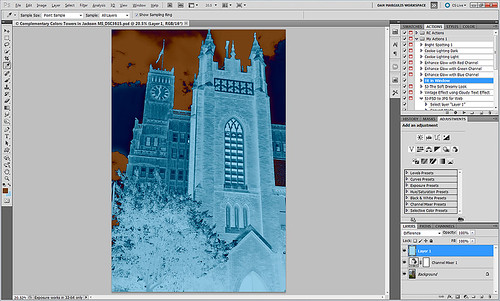
That’s it. In the photo below, I used a Channel Mixer Adjustment Layer with Monochromatic checked to make a black and white of my original image. Then I followed the above steps getting a brownish red as a complement to the light blue color.


I posted the black and white image so you can see that the original Foreground color which is a fairly light blue color (in the black area of the image like the foreground trees and top of the church door) created a fairly light brown complementary color (in the white of the clouds – sample in the white cloud to get the exact complementary color). The book noted that if the original color is dark, the complement will be the opposite tonality and the same goes for light colors. Both colors will be equally saturated or neutral.
Well I hope this little tidbit will help you get that perfect color to really make your images pop. ……Digital Lady Syd
Digital Lady Syd’s Rule No. 2: Take the Time to Have Fun!
Well, I am not sure if this is really my first rule or second since experimenting and having fun are both important elements as to why I love Photoshop.
If you are not having fun, I can’t see that it’s worth taking the time to do – I would go do something else I really have fun doing!
That said, here is an example of something I did when I was first learning how to have fun in Photoshop and I still love this effect.

In case you are wondering what I was doing (as I am), I was big into making selections from my images to combine with clip art I had bought. Wish I could remember how I got that great outline from my beautiful Tamora Rose image. If I figure it out again, I will let everyone know.
Digital Lady Syd’s Rule No. 2: Have FUN!
Now go have some fun!…….Digital Lady Syd
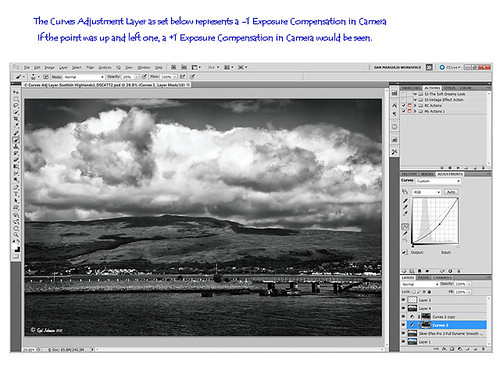
I Didn’t Know That! Curves Adjustment Layers
Every now and then I find something that makes me go – “Wow – I didn’t know that!” Last week I watched a video by Moose Peterson, one of the very best wildlife photographers, called “Finishing Techniques using Nik Software.” Listen to this video if you have time – some very interesting images and processing tips are included.

In the image above of the Scottish Highlands, I used the Curves Adjustment Layer set to -1 Exposure Compensation so I could darken the foreground a bit and some parts of the clouds – the image was overall much brighter. The layer mask was then filled with black. With a white soft paintbrush set to 20% opacity, I painted over any areas that needed to be darkened slightly. The Curves Adjustment Layer was duplicated because I liked the vignette effect it was creating.
This tip could become very useful, if for example, you discover an image you really like is just a bit over-exposed. In Photoshop a Curves Adjustment Layer set as shown above could bring just a bit of contrast back into the image, as if you had adjusted the shot when taking the picture. Try using a +1 Exposure Compensation Curves Adjustment Layer if parts of an image need to be lightened a bit.
It had never occurred to me what I was really doing with the Curves Adjustment Layer. Thank you Moose! Hope this tip helped you a bit…..Digital Lady Syd